e-Commerce • 28.02.2022
Technologie
Werken met Headless CMS'en Contentful, Storyblok en DatoCMS als developer
08 augustus 2022
Werken met een Headless CMS als Contentful, Storyblok of DatoCMS heeft niet alleen voordelen voor marketeers die content online zetten. Ook voor developers zijn het vanuit de techniek fijne systemen om mee te werken. Niet alleen is de techniek schaalbaar, je kunt deze ook met iedere programmeertaal gebruiken. Ben je nog niet bekend met Headless CMS’en en Headless Commerce? Lees dan eerst onze blogs Wat is Headless Commerce? en Voordelen Headless Commerce om alles te weten te komen over Headless. Benieuwd naar de voordelen van werken met Headless vanuit een developer perspectief? Lees dan snel verder.
Optimaal development process
Headless CMS’en werken met contentmodellen. Deze geven developers de mogelijkheid om samen met product owners, designers en marketeers de website optimaal in te richten. Je bouwt pagina’s aan de hand van contentblokken, custom code en de nodige integraties. Voordat je gaat bouwen is er dus veel overleg, waardoor de klant precies weet wat te verwachten. Ook scheelt het een hoop werk achteraf door gelijk alle partijen aan te haken.
Een contentmodel is vrij op te bouwen, dit geeft ons de flexibiliteit om deze af te stemmen op de wensen van de klant. De content op een homepage, detailpagina of contactpagina kan verschillen in soort en design (afhankelijk van het project). Als developer ben je flexibel in de mogelijkheden naar de eindgebruiker per contentblok, terwijl je wel het design beschermt door de validaties die je kunt configureren. Zo creëer je een soort templates die (vaak de) marketeers vervolgens gebruiken om content toe te voegen aan de site.
Als je werkt met Headless, werk je met API’s. Deze zijn vaak goed opgebouwd en stabiel. Daarnaast ben je niet afhankelijk van een backend team tijdens de development. De frontenders hebben daardoor de vrijheid om nieuwe features en componenten te ontwikkelen. Voor developers is het fijn als API’s goed gedocumenteerd zijn, zo weet je wat je terug kan verwachten en kun je daar je code op afstemmen. Dit geeft een stukje zekerheid aan developers én aan de klant.
Delen

Schaalbaar coderen en integreren
Eén van de voordelen van werken met een Headless CMS is de schaalbaarheid van het platform, door het hergebruiken van contentblokken. Dit is niet alleen een voordeel voor klanten, maar ook voor developers. Door het hergebruiken en koppelen van contentblokken ben je als developer minder tijd kwijt aan coderen. Je gebruikt simpelweg code opnieuw, aanpassingen doe je op één plek en worden vervolgens door de hele website doorgevoerd. Je kunt daardoor sneller een product voor de klant maken én zodra je de contentblokken hebt gecodeerd zijn ze eindeloos schaalbaar. Doordat we efficiënt een systeem kunnen neerzetten dat goed op schaalt kunnen we extra tijd besteden aan nóg betere performance en nóg vettere animaties.
Een tweede voordeel van headless is dat we makkelijk van integratie kunnen wisselen. Je kunt custom code koppelen aan de bestaande contentblokken, voor als een klant meer maatwerk nodig heeft. Alle contentblokken en componenten kunnen we custom maken. Headless CMS’en werken met API’s, deze zijn makkelijk te integreren met de huidige code. Zodra je eenmaal weet hoe dit werkt is de basis voor ieder Headless CMS hetzelfde.
Eén CMS voor ieder device
Als developer wil je het liefste een user friendly product bouwen met zo min mogelijk code. Headless CMS’en zijn zo ingericht dat wij componenten bouwen die ervoor zorgen dat de content uit het CMS netjes wordt weergegeven op verschillende devices, zowel mobiel als web. We kunnen per breakpoint styling definiëren zodat de website er op ieder device goed uitziet. Minder gedoe met de responsiveness van je pagina’s, doordat je voor ieder contentblok de code maar één keer hoeft aan te passen. Zo kun je ieder contentblok op verschillende manieren laten terugkomen op pagina’s. In een niet-headless CMS beheer je zowel de inhoud als de vormgeving, hier alleen de inhoud.
Ook voor klanten die meerdere platformen (websites) hebben kan de code worden hergebruikt. De verschillende CMS omgevingen werken met hetzelfde contentmodel, waardoor deze altijd ‘in sync’ zijn. Aanpassingen hoeven developers maar in één codebase te doen, terwijl de klant deze gelijk op alle platformen ziet. Een ander sterk voordeel voor een developer is dat door middel van previews je makkelijk deze aanpassingen aan de klant kan laten zien ter akkoord voor livegang.

Custom plugins koppelen
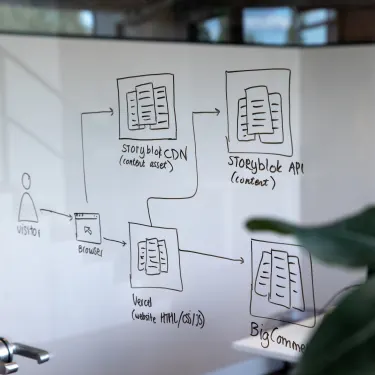
Headless CMS’en spelen slim in op de markt en laten developers vrij plugins te ontwikkelen die de functionaliteit van het platform kunnen uitbreiden. Doordat het werken met Headless CMS’en steeds populairder wordt, komen er steeds meer plugins beschikbaar. Denk hierbij bijvoorbeeld aan integraties met e-commerce platforms zoals Bigcommerce en Shopify. Je hoeft dus niet alles from scratch te bouwen, maar hebt de mogelijkheid om te beginnen met een basis. Deze kun je wel custom aanpassen aan de behoeftes van de klant, waardoor je eindeloze mogelijkheden hebt als developer.
In sommige gevallen bouwen ook wij plugins voor CMS’en als onze klanten daar behoefte aan hebben. Zo helpen we bij het uitbreiden van de toolset waarmee zij hun website optimaal kunnen inrichten. Recent hebben we bijvoorbeeld door middel van een plugin een integratie gemaakt tussen het CMS en het Enterprise Resource Planning (ERP) systeem van de klant. Dit stelt hen in staat zelf de belangrijkste onderdelen van hun website te beheren.
Switchen tussen Headless CMS’en
Niet alleen de klant, maar ook als developer kun je makkelijk switchen tussen verschillende Headless CMS’en als Contentful, DatoCMS en Storyblok. Het overzetten van de code kost weinig tijd, omdat de werking van deze CMS’en en de plugins overeenkomt met elkaar. Zo ben je als developer minder tijd kwijt aan integratie en heb je meer tijd over om extra features te bouwen en te optimaliseren.
Waarom wisselen van CMS? Soms loop je als klant of developer tegen een limiet aan qua features of capaciteit. Vanuit de klant zijn kosten vaak een grote drijfveer om over te stappen. Onze developers hebben voorkeur voor bovengenoemde drie CMS’en, omdat deze stabiele goede interfaces hebben en alle nodige plugins en features die onze klanten nodig hebben. De mogelijkheden zijn eindeloos, waardoor je (bijna) nooit nee hoeft te zeggen tegen een klant.

Benieuwd naar werken met een Headless CMS?
Onze developers werken vooral met Headless CMS’en Contentful, DatoCMS en Storyblok in combinatie met e-commerce oplossingen Bigcommerce en Shopify. Zo kunnen zij zich specialiseren in deze systemen en deze optimaal inzetten voor klanten. Vanuit development zorgen we zo ook voor een Way of Working voor ieder project. Zo weten niet alleen onze klanten, maar ook alle collega’s waar ze aan toe zijn!
Ben jij benieuwd hoe het is om te werken met Headless CMS’en? Of heb je al ervaring? Wij zoeken enthousiaste collega’s om samen de Way of Working nog beter te maken én te werken aan toffe projecten bij klanten als Dorstlust, Timemoto en Campercontact. Bekijk nu onze carrièrepagina voor meer informatie.
Delen

