Technologie • 23.03.2021
SEO
SEO en headless CMS: Zo vermijd je de valkuilen
11 februari 2021
Wanneer je overweegt over te stappen naar een Headless CMS vraag je je wellicht af welke impact dat heeft op SEO. Er staat veel informatie online en er gaan ook de nodige horrorverhalen rond over gloednieuwe, complete websites die niet goed geïndexeerd worden met alle gevolgen van dien. In dit artikel leggen we uit welke SEO-valkuilen bestaan met het gebruik van een Headless CMS, en hoe je die vermijdt. We gaan ook in op een paar technische details. Hoewel het niet belangrijk is om te techniek volledig te begrijpen kan het je helpen samen met je developer beslissingen te maken over hoe jouw website wordt gebouwd zodat je de beste resultaten uit je website haalt.
Headless CMS en SEO criteria
Headless of niet, In de basis let je nog steeds op dezelfde on-page SEO criteria:
Hebben mijn pagina’s de juiste structuur?
Kan mijn content gecrawld en geïndexeerd worden?
Biedt mijn website een goede gebruikerservaring?
Als je nog niet eerder met een Headless CMS hebt gewerkt vraag je je misschien af waar je op moet letten om ervoor te zorgen dat jouw website voldoet aan die criteria. Dit zijn onze tips:
Bepaal de SEO-eisen voor jouw website
Net zoals bij elke andere website moet je SEO-basis nog steeds solide zijn om ervoor te zorgen dat je paginas gecrawld en geindexeerd kunnen worden. Dat gebeurt meestal door het inzetten van o.a.:
Title en meta tags per pagina
Open Graph tags
Schema.org structured data
Een sitemap
Robots.txt
Omdat met je met een Headless CMS een duidelijke scheiding maakt tussen content en front-end, zullen geen van de bovenstaande SEO tools standaard in het CMS zitten. Dit is eenvoudig op te lossen door hier velden voor aan te maken in het CMS en die door je developer te laten koppelen aan de front-end. Het is aan te raden om van tevoren te bepalen welke SEO-eisen jij stelt aan je website zodat je developer de juiste SEO-velden implementeert.
Plan de opbouw van je pagina’s
Een Headless CMS is volledig losgekoppeld van de front-end van je website. Het grote voordeel daarvan is flexibiliteit. Het biedt je de vrijheid om een front-end te (laten) bouwen die naadloos aansluit op jouw wensen en bovendien razendsnel is. Wel belangrijk om te onthouden is dat de inhoud van je CMS niet per se bepaalt hoe de content op je website verschijnt. In de front-end wordt uiteindelijk bepaald of je paginatitel bijvoorbeeld een <h1> of een <h2> wordt. Dat betekent dat je van tevoren goed na moet denken over de juiste pagina opbouw en dit af moet stemmen met de developer die jouw front-end gaat bouwen.
Gebruik de juiste render techniek
Waarschuwing: Dit stuk gaat iets meer in op de techniek.
Om zeker te weten dat je website goed geïndexeerd kan worden, is het namelijk belangrijk om te weten hoe de Google crawler jouw website ‘ziet’. Dat wordt deels bepaald door de manier van renderen (het omzetten van code naar een zichtbare pagina). In grote lijnen zijn daar twee manieren voor:
Client-side rendering
Bij client-side rendering ontvangt de browser bij het opvragen van je site in eerste instantie een nagenoeg leeg HTML document. Door middel van JavaScript code wordt dat document vervolgens opgebouwd en wordt de content toegevoegd om de pagina op te bouwen. De pagina wordt eigenlijk opgebouwd door de browser.
Server-side rendering
Bij server-side rendering wordt de pagina ook door middel van JavaScript opgebouwd. Het verschil is dat dit op de server gebeurt. Het HTML document wat de browser dus ontvangt is al gevuld met content op het moment dat het je browser bereikt.
Wat is beter voor SEO?
Het nadeel van client-side rendering is dat de Google crawlers mogelijk een leeg HTML document te zien krijgen, en daarom je content niet goed kunnen indexeren. Er is wat discussie in de SEO-wereld over of Google wel of niet met client-side rendering om kan gaan, maar de veilige optie is voorlopig om te kiezen voor server-side rendering voor de pagina's die door Google geïndexeerd moeten kunnen worden.
Tip: Wil je controleren of een single-page application client-side of server-side gerendered wordt? Dit kun je doen door op een willekeurige plek op de pagina te control+click (of rechts klikken op Windows), en te klikken op ‘view page source’. Staat de content op de live pagina - zoals bijvoorbeeld tekst - ook in dit document? Dan wordt de site server-side gerenderd. Is dat niet zo? Dan wordt de site client-side gerenderd.
Zet in op performance
Een van de vele pluspunten van een Headless CMS is de mogelijkheid om een front-end te bouwen die compleet aansluit bij jouw wensen en eisen. Omdat je niet vastzit aan een bepaald platform, kun je een site bouwen die qua performance vele malen beter scoort dan - bijvoorbeeld - de gemiddelde Wordpress website. Dat vertaalt zich in eerste instantie naar een betere gebruikerservaring, maar omdat de laadtijd van je website ook invloed heeft op je bounce rate, en zelfs direct invloed heeft op je ranking binnen de Google zoekresultaten kan dit een flinke verbetering opleveren voor je SEO.
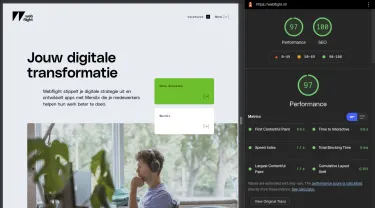
Zo hebben we onlangs een nieuwe website opgeleverd voor Webflight, een van onze zuster labels bij MakerStreet. Deze website is gebouwd als single-page application en gebruikt ook een Headless CMS en de Google Lighthouse Performance score liegt er niet om:
Delen

Conclusie
Een Headless CMS werkt net even iets anders dan een meer traditioneel alles-in-een website platform. Een aantal SEO-tools en velden die standaard in een alles-in-één platform zitten, zullen bij gebruik van een Headless CMS apart gemaakt en gekoppeld moeten worden aan de front-end. Daarom is het erg belangrijk om duidelijk voor ogen te hebben welke SEO-eisen je hebt voor je nieuwe website, zodat je nooit voor verrassingen komt te staan. Zo zorg je er voor dat met een Headless CMS alle SEO-mogelijkheden hebt die je zoekt, en krijg je ook nog eens een razendsnelle website.
Heb je vragen over Headless en SEO? Neem gerust contact met ons op.
Delen

